 SEO ovvero ottimizzazione per i motori di ricerca è il mantra (e spesso l’ossessione) di chiunque abbia a cuore il proprio sito web e cerchi di scalare le classifiche dei siti presenti sul web. Senza il SEO il tuo sito aziendale rischia di sprofondare in fondo alla lista composta da migliaia di siti che propongono prodotti e/o servizi simili o uguali a quelli da te offerti.
SEO ovvero ottimizzazione per i motori di ricerca è il mantra (e spesso l’ossessione) di chiunque abbia a cuore il proprio sito web e cerchi di scalare le classifiche dei siti presenti sul web. Senza il SEO il tuo sito aziendale rischia di sprofondare in fondo alla lista composta da migliaia di siti che propongono prodotti e/o servizi simili o uguali a quelli da te offerti.
Per i neofiti proponiamo una lista di azioni in grado di migliorare il ranking del proprio sito:
- Ricerca keyword: Identifica le parole chiave maggiormente utilizzate dagli utenti in fase di ricerca sui motori. Una volta individuate, inseriscile tra i contenuti del tuo sito.
- Nome a dominio: Scegli un nome a dominio attinente all’attività oggetto del tuo sito.
- URL pagine: Evitare l’uso di pagine caratterizzate da codici e sigle prive di significato. Utilizzare url il cui nome identifichi il contenuto della pagina.
- Marketing sui social: Utilizzare i siti social (i.e. FaceBook, Instagram, ecc) per raggiungere il maggior numero di utenti possibile sui diversi network.
- Testimonial e recensioni: Recensioni positive su siti di settore possono dare un notevole impulso al tuo sito.
- Link esterni o back link: Condividi i contenuti del tuo sito su siti o blog che trattano argomenti correlati con l’oggetto del tuo sito. Questo è un ottimo modo per migliorarne il ranking.
Come gestire le immagini?
Qualunque cosa venga inserita sul tuo sito web è suscettibile di miglioramenti ai fini SEO, incluso le immagini. Le immagini di un sito rivestono un ruolo molto importante. Nonostante ciò esse vengono spesso trascurate. Ottimizzarle per il web, quindi, può farti fare passi in avanti nei confronti dei tuoi competitor.
1 – Utilizzare nomi ricollegabili alle parole chiave
I nomi utilizzati per le immagini devono essere attinenti all’oggetto della foto. Se l’immagine identifica un luogo ben preciso, utilizzare il nome della località. Lo stesso dicasi per prodotti e/o servizi specifici.
2 – Utilizzare il testo alternativo
Il testo alternativo (i.e. ALT) attributo del tag <IMG> che in linguaggio HTML fornisce informazioni testuali alternative quando le immagini non possono essere visualizzate.
Ideale per parole chiave specifiche (i.e. long tail).
3 – Uno sguardo più approfondito
- Seleziona un sito che ti piace (o visita quello di un tuo competitor)
- Clicca con il tasto destro su un punto qualsiasi della pagina e seleziona “Visualizza sorgente pagina”.
- Si aprirà una nuova finestra con il codice html della pagina.
- Cliccare il tasto Ctrl + F e scrivere, quindi “img” nel campo di ricerca.
- Compariranno tutte le immagini presenti nella pagina.
- Analizzale e vedi in che modo sono stati impostati gli attributi alt.
- Studia e prendi nota di come i migliori hanno deciso di utilizzare ed impostare le immagini inserite sul loro sito.
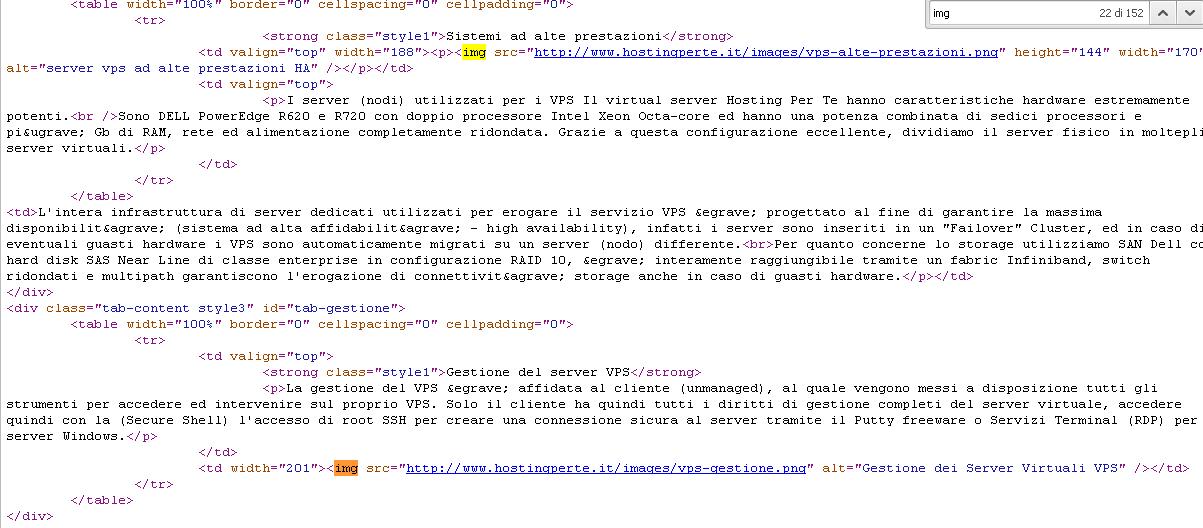
Ecco un esempio preso dalla nostra pagina relativa ai server vps:

notare i testi inseriti negli attributi alt

Non lasciarti impressionare dal codice. Sembra complesso ma è davvero molto semplice leggerlo ed interpretarlo. Esistono poi plug-in WordPress e CMS in grado di facilitare ulteriormente questa operazione.



