A parità di contenuti e di livello di prezzi, la discriminante in grado di portare un visitatore ad effettuare l’acquisto di un bene su di un e-commerce piuttosto che su un altro riguarda il design accattivante del portale e l’efficacia con la quale i contenuti vengono presentati.
A parità di contenuti e di livello di prezzi, la discriminante in grado di portare un visitatore ad effettuare l’acquisto di un bene su di un e-commerce piuttosto che su un altro riguarda il design accattivante del portale e l’efficacia con la quale i contenuti vengono presentati.
Un e-commerce, nella maggior parte dei casi, non può quindi permettersi di prescindere dall’aspetto stilistico e da quelli che sono i trend del momento. In questo articolo tratteremo alcuni dei trend stilistici più comuni che stanno caratterizzando i portali e-commerce nel 2016.
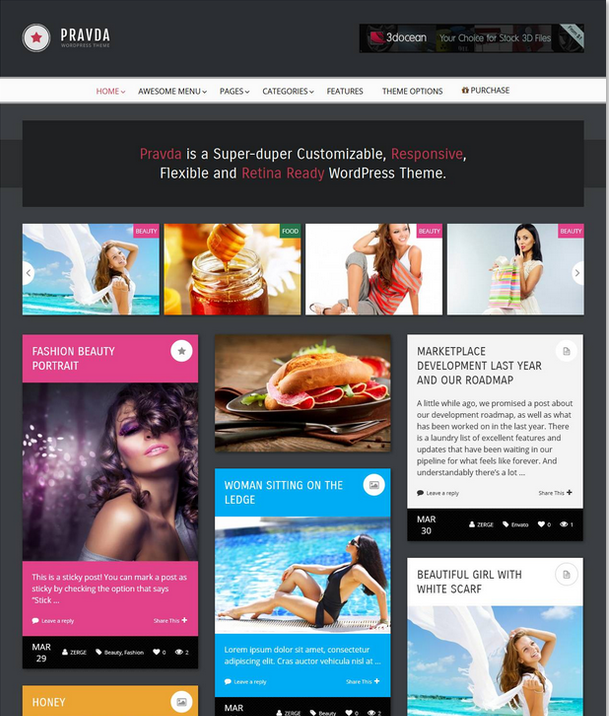
Stile card

I layout a “cartolina” esistono già da qualche tempo e sembrano essere tornati di moda negli ultimi tempi sia per l’efficacia con la quale i prodotti vengono esposti che per le esigenze legate alla responsività del portale quando visualizzato su dispositivi mobili.
L’immediatezza con la quale i prodotti vengono mostrati ha reso il card design uno dei layout maggiormente utilizzati.
Menu nascosti

Soluzione inizialmente adottata per i dispositivi mobili e successivamente implementata su un numero sempre maggiore di portali e-commerce. Un successo quello dei menu nascosti legato al concetto di sito minimalista o comunque caratterizzato da elementi essenziali e da pagine pulite e non affollate da contenuti superflui.
Un trend nato nel 2015 che continua a crescere anche nel 2016.
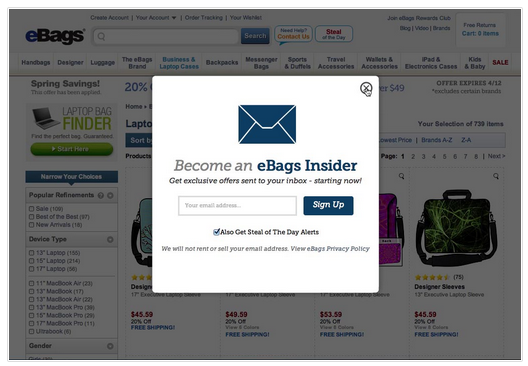
Popup

L’uso di popup intelligenti ha reso meno inviso agli interrnauti questo importante strumento di comunicazione. Pensiamo ad esempio ai popup lightbox intelligenti basati sull’algoritmo exit-intent e che compaiono solo nel momento in cui il visitatore sta per abbandonare la pagina.
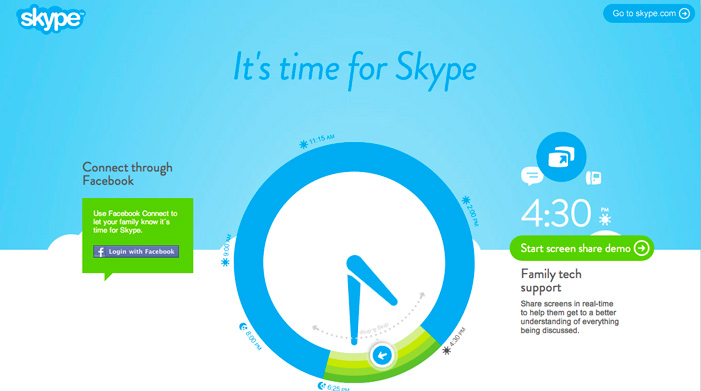
Animazioni

E’ ormai dimostrata l’efficacia delle animazioni e del loro contributo nell’invogliare il visitatore a compiere un’azione sia essa di acquisto o anche di sottoscrizione ad una newsletter.
Se usate nel modo giusto, animazioni quali rotazioni dei pulsanti o di icone, loading bar, video esplicativi ecc, consentono di rendere più efficace e ricca l’esperienza del navigatore.
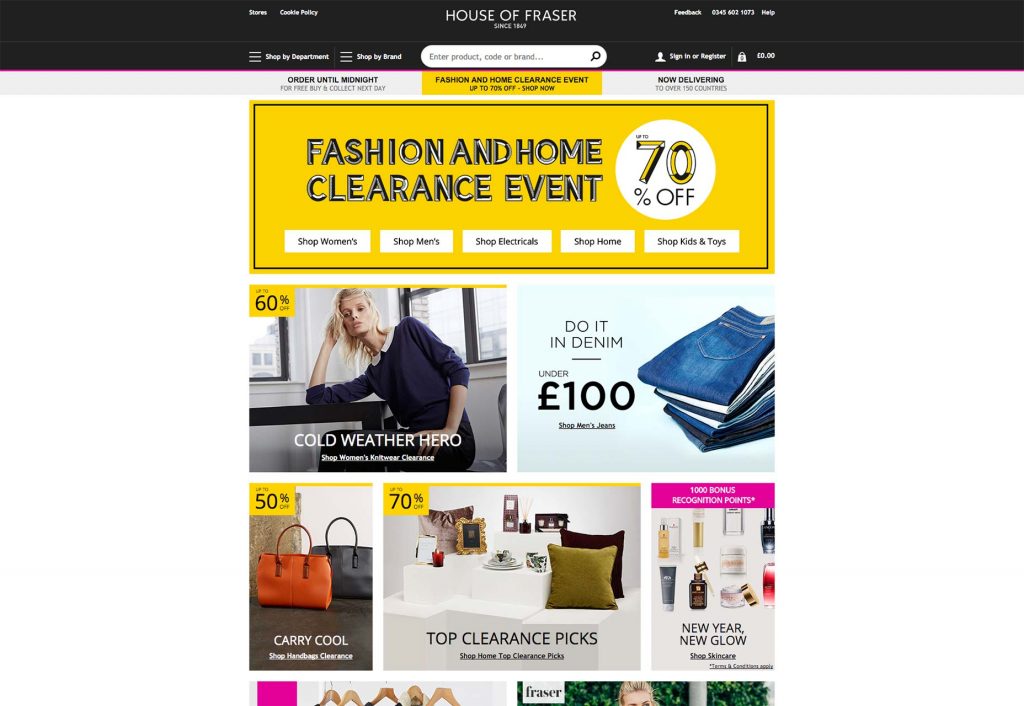
Immagini di grandi dimensioni
Il concetto “un’immagine vale mille parole” è pienamente espresso da questo trend stilistico che fa uso di immagini di proporzioni generose da inserire sul sito web.
Gli utenti sembrano apprezzare questo approccio anche se è opportuno prestare attenzione e non lasciarsi prendere la mano inserendo immagini che appesantiscono eccessivamente la pagina e che prolunghino i tempi di caricamento.
Ajax
Grazie a Javascript e ajax è possibile proporre contenuti che cambiano in funzione delle scelte operate dall’utente senza la necessità di dover ricaricare la pagina. Ciò a tutto vantaggio della navigazione che diventa più fluida e piacevole.