 Lo abbiamo detto più volte, il lavoro del webmaster e di tutti coloro che decidono di cimentarsi nella creazione ed implementazione di un sito web non è cosa semplice. Lo sviluppo dell’architettura di un sito che sia anche SEO friendly comporta diversi accorgimenti; Significa mettere in relazione una numerosa serie di fattori, spesso discordanti tra di loro, in maniera tale che siano in grado, nel loro insieme, di comunicare correttamente ai motori di ricerca gli obiettivi prefissati.
Lo abbiamo detto più volte, il lavoro del webmaster e di tutti coloro che decidono di cimentarsi nella creazione ed implementazione di un sito web non è cosa semplice. Lo sviluppo dell’architettura di un sito che sia anche SEO friendly comporta diversi accorgimenti; Significa mettere in relazione una numerosa serie di fattori, spesso discordanti tra di loro, in maniera tale che siano in grado, nel loro insieme, di comunicare correttamente ai motori di ricerca gli obiettivi prefissati.
Rendere accessibili le pagine del sito agli spider dei motori di ricerca richiede l’analisi di tutti quegli elementi che hanno formati incompatibili con i crawlers.
Indicizzazione dei contenuti
Gli addetti ai lavori sono abituati ai continui annunci circa le modifiche degli algoritmi di google ed a dover correre ai ripari per non vedere il proprio sito retrocedere nelle SERP. C’è però un aspetto che sembra fermo o comunque avanzare molto lentamente, parliamo della capacità degli spider di raggiungere alcuni contenuti con formati che non siano testo html come ad esempio le applet Java, i file flash o le immagini.
Per queste ultime il modo più semplice per far capire allo spider quale sia il contenuto dell’immagine occorre far uso degli attributi ALT in HTML; In questi tag riporteremo una descrizione breve di quanto illustrato dal contenuto visivo. Un’altra soluzione consiste nell’utilizzare gli stili CSS, ci riferiamo alle tecnica definita CSS image replacement ovvero sostituire mediante i fogli di stile un’informazione testuale con un’informazione visuale.
Accesibilità link
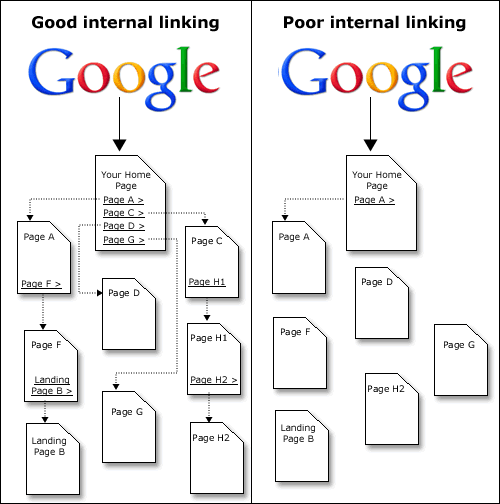
L’analisi del sito da aprte degli spider avviene attraverso i link delle pagine web. E’ imperativo progettare una struttura di link interni che sia facilmente percorribile dagli spider e che non abbia interruzioni che comportino penalizzazioni. La seguente immagine illustra una situazione di pagine orfane non raggiungibili dal crawler.

Irraggiungibilità della pagina. I motivi più comuni:
- Javascrip – i motori di ricerca danno in genere scarsa rilevanza ai link riportati nel codice javascript. Utilizzare tag Html.
- Link in Power poin e/o PDF – Anche se spesso i link inseriti in file PDF o Power Point vengono comunque presi in considerazione degli spider, non è ben chiaro quanta importanza gli venga attribuita.
- Form – I form non vengono indicizzati e quindi i link in esso contenuti non vengono presi in considerazione. Inserire link importanti unicamente nei form può avere come risultato una pagina orfana.
- Flash – Così come accade per i file PDF e Power Point, i link contenuti nelle animazioni flash raramente vengono indicizzati e comunque gli viene attribuita una rilevanza minima.
- Numero di link – Anche se non esiste una regola che stabilisca il numero massimo di link da inserire in una pagina è in genere consigliato di non superare i 100 link per pagina. Eccedere con i link può essere controproducente e può comportare una penalizzazione.
Attenzione quindi alla struttura dei link in fase di progettazione. Se si possiede già un sito web il consiglio che diamo è di rivedere con attenzione la sua architettura e di evitare il ripetersi di errori che lo penalizzano.



