Usabilità e user experience sono strettamente correlate a grafica e animazioni. Una grafica pulita, tipo Material Design, ed animazioni utilizzate per rendere più intuitive le applicazioni contribuiscono in maniera significativa al successo di un sito web.
In questo articolo analizzeremo alcune valide librerie CSS in grado di agevolare il lavoro di un webmaster.
Animate CSS

La libreria di animazione Animate CSS è di facile utilizzo. Le animazioni sono demandate a jQuery.
Magic Animations

Una delle più apprezzate ed utilizzate librerie di animazioni. La sua implementazione avviene semplicemente importando il file CSS nella directory del sito. Dispone della libreria jQuery.
Hover.css

Libreria ideata per essere utilizzata con tutti gli elementi tesi ad interfacciare l’utente con l’applicazione web (i pulsanti per esempio). Ben progettata e di facile utilizzo; una libreria in grado di offrire animazioni accattivanti.
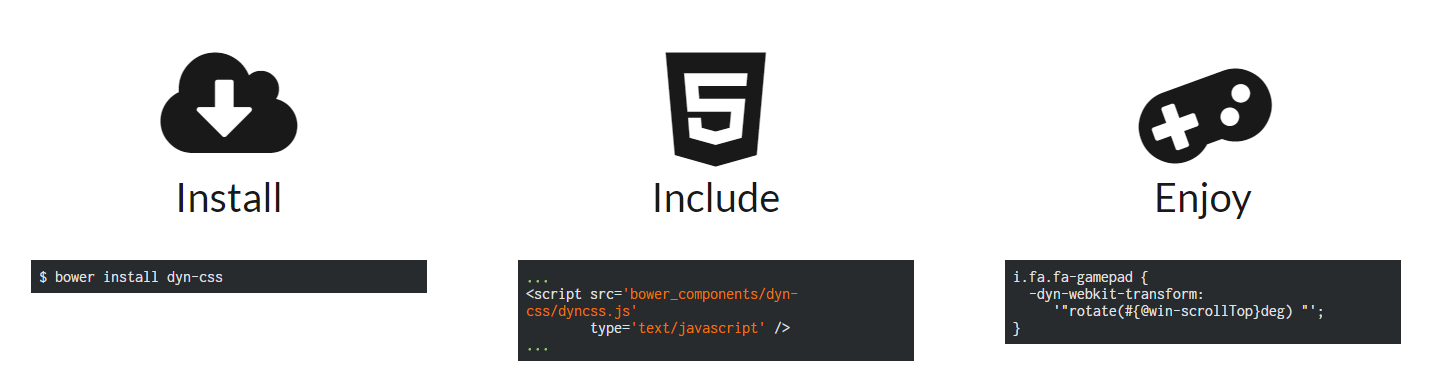
DynCSS

Libreria per la creazione dell’effetto parallasse. L’effetto parallasse è una tecnica visuale che, tramite il movimento di immagini a diverse velocità e prospettive, crea illusioni 3D. Quì un esempio.
CSShake

La traduzione di shake è vibrare, scuotere. E questo ciò che la libreria in questione consente di fare; di scuotere gli elementi di una applicazione web. Svariati gli effetti che è possibile ottenere.
Bounce.js

Vasta selezione di animazioni utilizzabili per app e siti web. Libreria da 16 kB con licenza MIT



