 Da quando Google ha deciso di rinnovare i suoi prodotti con un nuovo stile denominato Material Design, il mondo del web design ha subito recepito il nuovo linguaggio portandolo ad essere uno degli stili maggiormente utilizzati per la creazione di siti web
Da quando Google ha deciso di rinnovare i suoi prodotti con un nuovo stile denominato Material Design, il mondo del web design ha subito recepito il nuovo linguaggio portandolo ad essere uno degli stili maggiormente utilizzati per la creazione di siti web
In questo articolo analizzeremo i migliori framework CSS da utilizzare per creare siti o applicazioni improntati sul Material Design.
Materialize

Uno dei framework CSS più conosciuti ed utilizzati. Semplice ed intuitivo, il framework è ben documentato e si contraddistingue anche per una comunità utenti molto vasta in grado di dare risposta ad eventuali quesiti.
Material UI

Material UI è anch’esso un framework molto conosciuto dagli addetti ai lavori. A differenza di Materialize (interamente basato sui CSS), Material UI utilizza una libreria javascript (React) per lo sviluppo semplificato di siti basati sul Material Design. La documentazione, anche in questo caso, è completa e di facile consultazione.
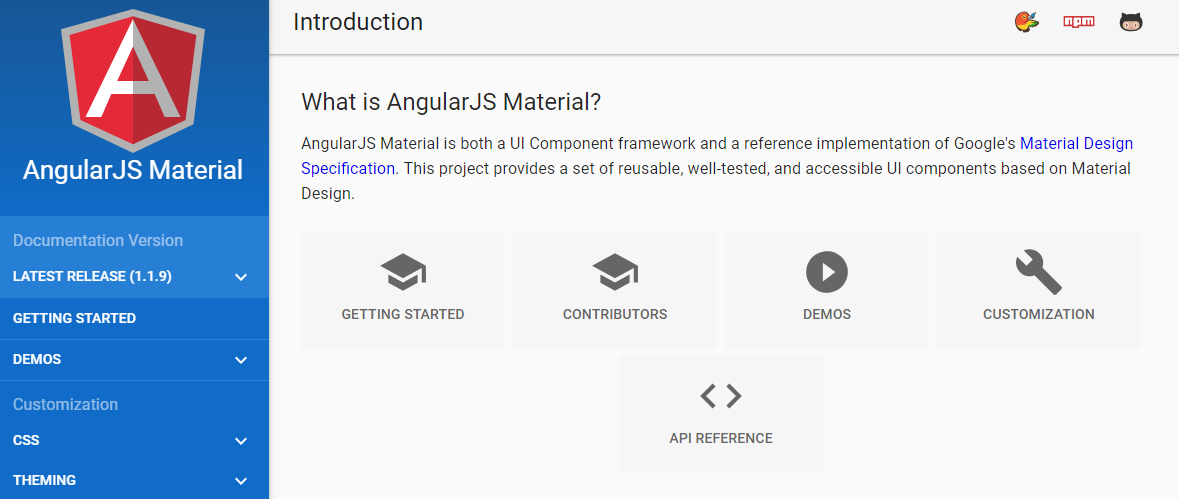
Angular JS Material

Gli appassionati di JavaScript apprezzeranno sicuramente questo framework. Il controllo sui vari componenti è completo. Angular JS consente di creare facilmente interfacce utenti ed applicazioni web in linea con i dettami del Material Design.
Material Design per Bootstrap

Se già utilizzi Bootstrap per i tuoi lavori sarai felice di apprendere che esiste anche una versione Material del famoso framework. Material Design per Bootstrap è basato sulla versione 3.0 di Bootstrap. Unico neo la documentazione alquanto ridotta.
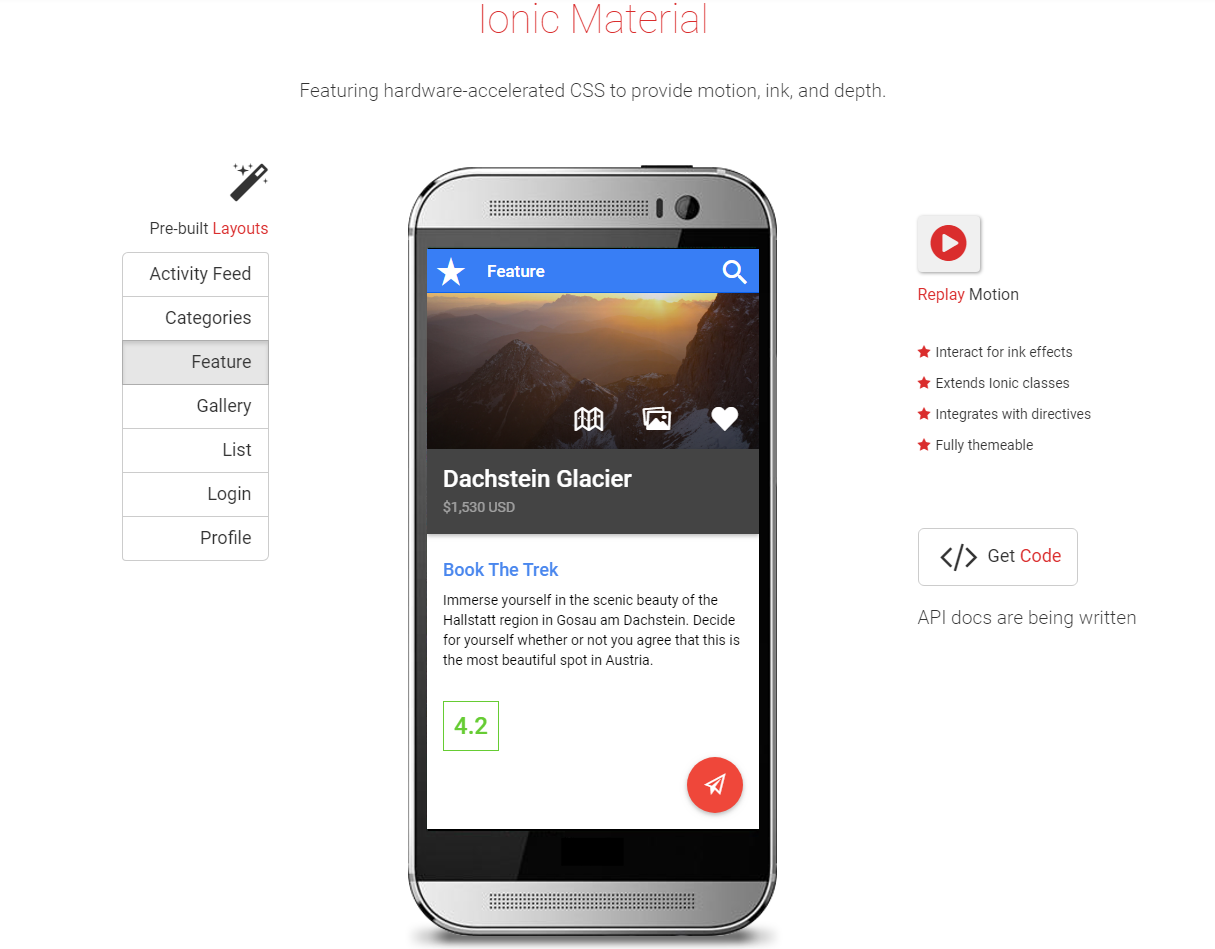
Ionic Material

Framework in genere utilizzato per lo sviluppo di web app. Conosciuto soprattutto perché utilizza AngularJS come motore per definire i componenti dell’interfaccia grafica. Il progetto è open source ed è, al momento, privo di documentazione.



