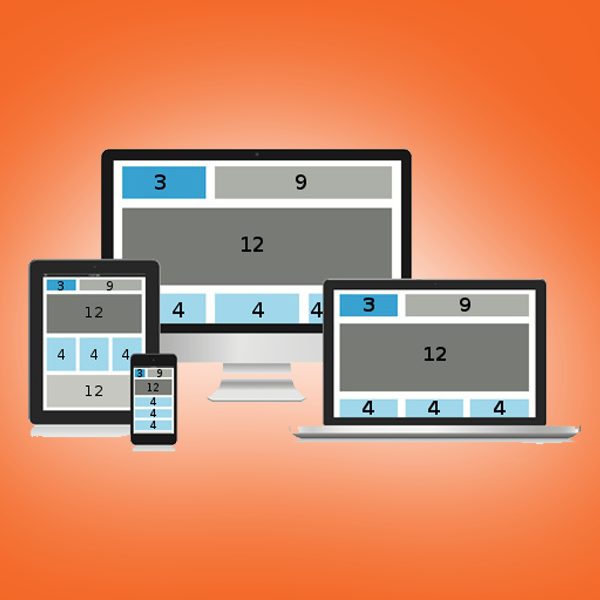
Perché utilizzare un Framework CSS? Un Framework CSS contiene un pacchetto di file CSS che consente di iniziare a sviluppare un front-end partendo da una base solida e collaudata e di accelerare il processo di sviluppo in maniera considerevole.
Perché utilizzare un Framework CSS? Un Framework CSS contiene un pacchetto di file CSS che consente di iniziare a sviluppare un front-end partendo da una base solida e collaudata e di accelerare il processo di sviluppo in maniera considerevole.
Nonostante esistano Framework già affermati come il noto 960, a volte, nel caso in cui si lavori su progetti non eccessivamente articolati e complessi, è più pratico utilizzare Framework più leggeri e meno impegnativi.
Vantaggi dei Framework CSS
- L’applicazione creata poggia su una struttura ordinata e coerente dal punto di vista stilistico.
- Nessun problema legato alla compatibilità dei browser.
- La web app è già mobile ready.
- Design più agile e veloce con conseguente abbattimento dei costi.
Svantaggi dei Framework CSS
- Inizialmente occorre investire del tempo per comprendere la struttura e la logica del Framework.
- Design simili fra loro.
- Scarsa flessibilità. Si è obbligati ad utilizzare solo quanto offerto dal Framework.

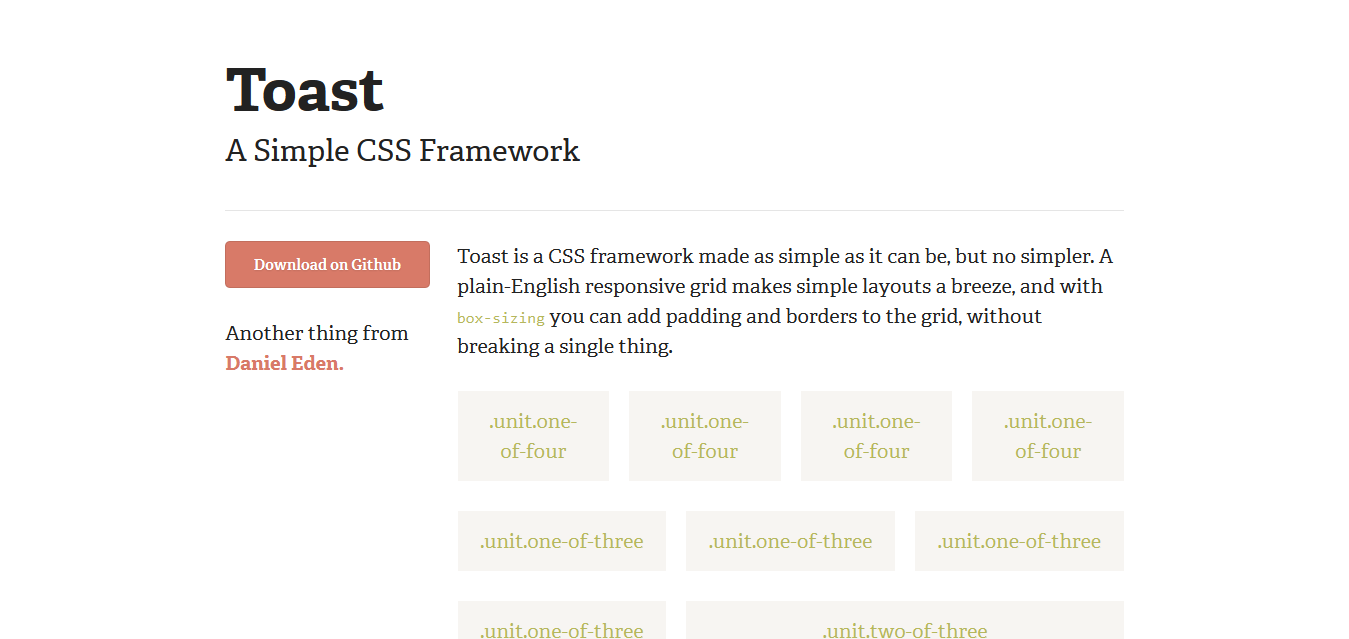
Framework molto semplice da utilizzare. Supporta internet Explorer a partire dalla versione 8 grazie all’uso di proprietà come box-sizing. Sviluppato da Daniel Eden, designer di Dropbox.

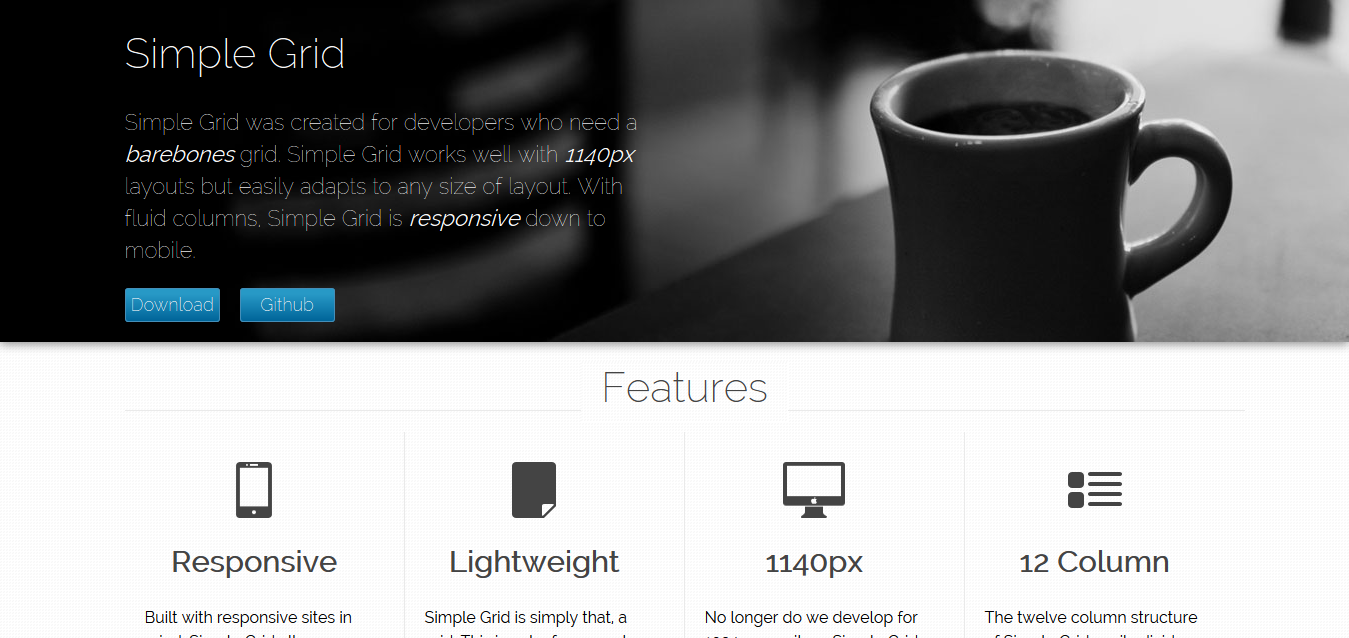
Come nel caso di Toast, anche Simple Grid è caratterizzato da una estrema facilità d’uso. In grado di creare siti web responsivi e mobile ready. Tecnicamente non è un frame work CSS ma è un sistema a griglie privo di stili per le tabelle, i pulsanti ecc. Ottimo, comunque, per velocizzare il proprio lavoro.

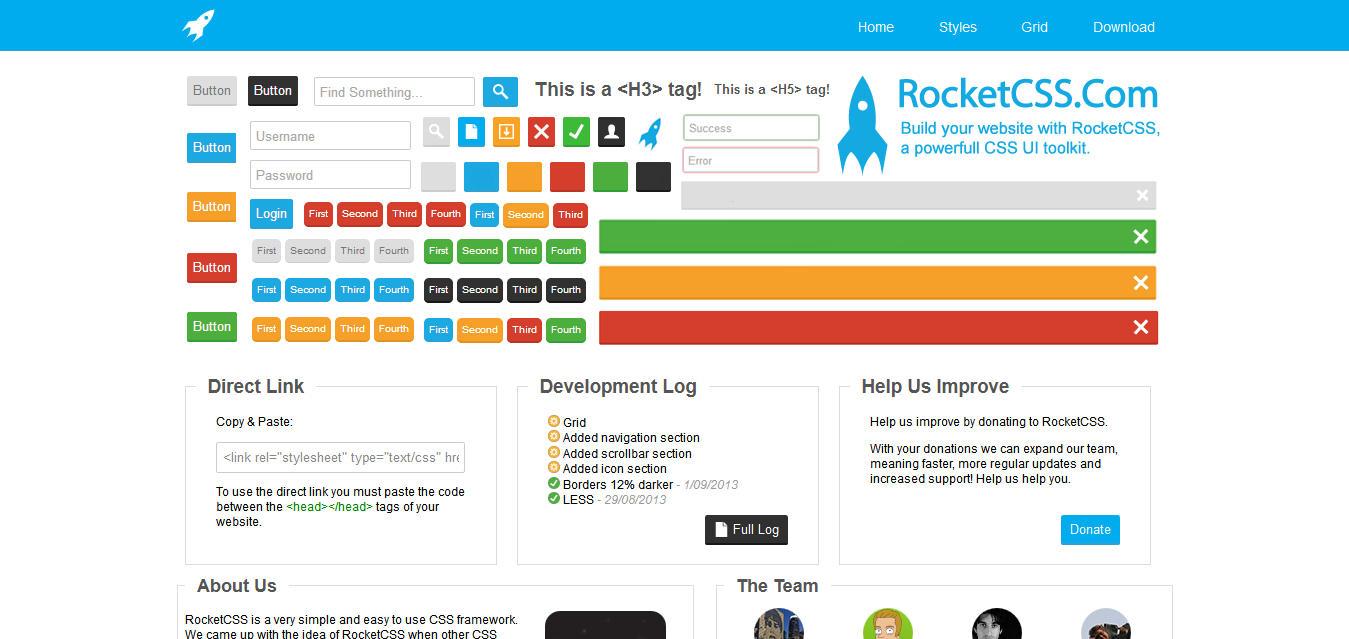
RocketCSS oltre ad offrire un sistema a griglia dispone di una quantità considerevole di stili tra cui scegliere. E’ la soluzione perfetta per quei designer e sviluppatori web che necessitano di un Framework per la creazione di tabelle, form, per l’implementazione di pulsanti e per la gestione delle immagini.

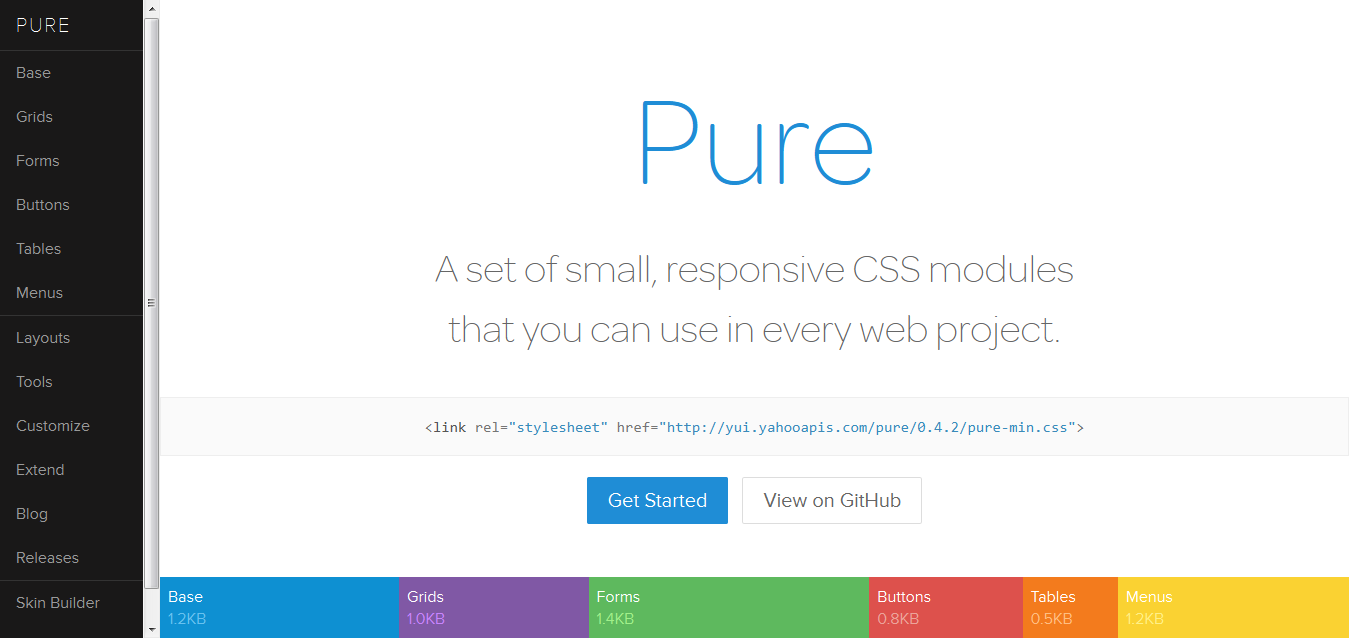
Framework composto da un set di moduli CSS utilizzabili in qualunque progetto web. Ha uno un design accattivante ed è estremamente leggero (4 kb).

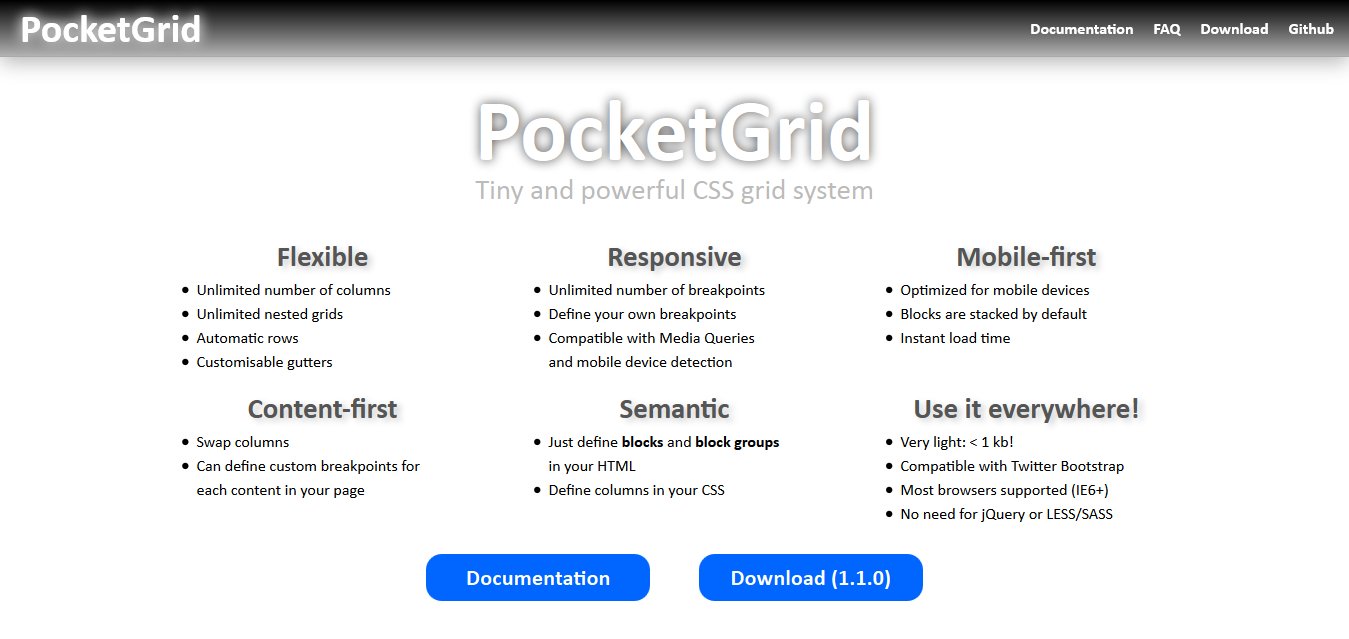
Probabilmente è il Framework più leggero in assoluto (solo 1 kb). PocketGrid, anziché il solito design a griglia composto da righe e colonne, introduce un nuovo concetto strutturale caratterizzato da blocchi o gruppi di blocchi. Framework molto versatile.

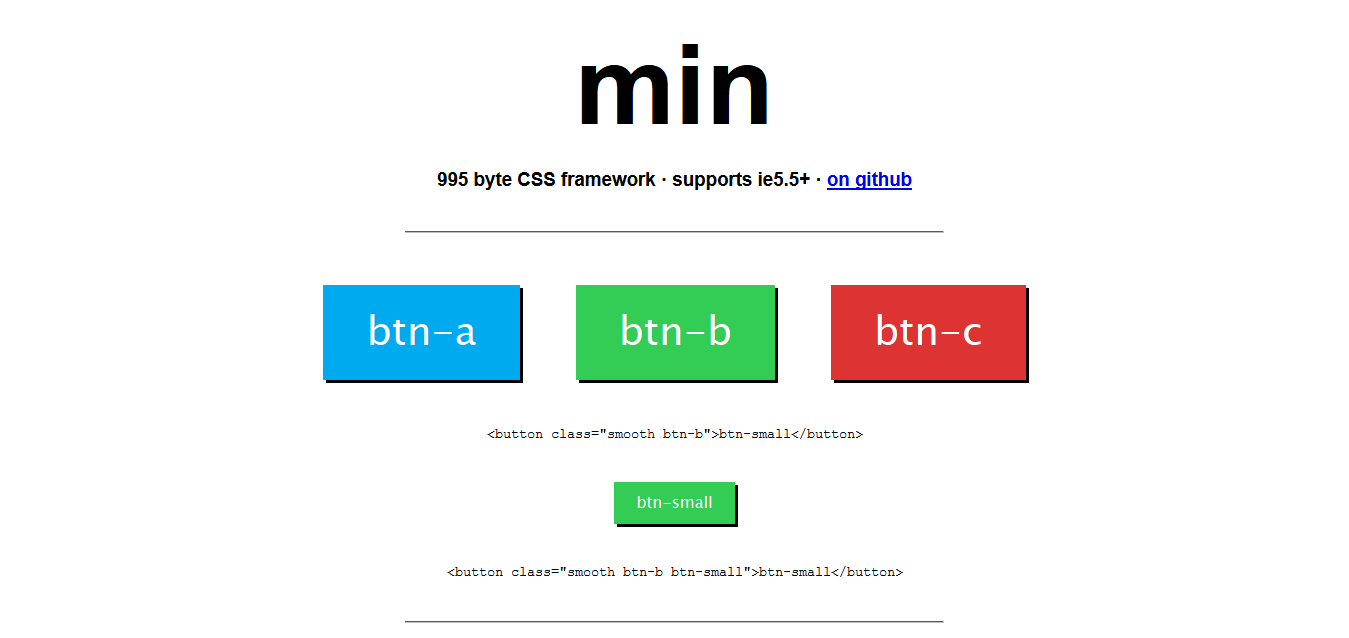
La caratteristica più interessante di questo Framework consiste nel poter scaricare ed utilizzare solo i componenti di cui si ha bisogno in funzione delle necessità stilistiche e strutturali del progetto in corso d’opera. Idoneo per siti a pagina unica o per newsletter.
Decidere quale Framework utilizzare è una scelta soggettiva che va effettuata in funzione della complessità del progetto e della unicità dello stesso. Il consiglio che diamo è quello di utilizzare le risorse di un Framework facendo attenzione a non perdere di vista l’individualità del progetto ed a lasciare il giusto spazio alla propria creatività.