Se sei un principiante nello sviluppo web, potresti trovarti di fronte a una serie di decisioni importanti riguardanti la progettazione del tuo sito. Uno degli aspetti più critici è la tipografia e, in particolare, le dimensioni dei caratteri.
In questo articolo, esploreremo le migliori pratiche per scegliere le dimensioni del carattere per garantire un design web responsive e user-friendly.
Le principali unità di misura
Prima di immergerci nelle dimensioni del font, è importante capire le diverse unità di misura utilizzate nel web design.
Le unità più comuni includono:
- Pixel (px): i pixel sono una misura fissa e assoluta. Se imposti un carattere a 16px, apparirà esattamente così su tutti i dispositivi. Tuttavia, potrebbe non essere il metodo migliore per il design responsive.
- Rem (rem): il rem è una misura relativa rispetto alla dimensione del carattere del elemento genitore. È ampiamente utilizzato per il design responsive poiché consente un adattamento fluido su diversi dispositivi.
- Percentuale (%): le percentuali sono anche misure relative, ma rispetto alla grandezza del testo dell’elemento genitore. Sono utili per mantenere proporzioni coerenti nel design.
Best practice per la scelta delle dimensioni
Ora che abbiamo familiarità con le principali unità di misura per la tipografia web, esploreremo le linee guida per selezionare le dimensioni del carattere sia per desktop che per dispositivi mobili.
È fondamentale mantenere un adeguato contrasto tra i diversi livelli di testo nella gerarchia, così da garantire la chiarezza nell’organizzazione dei titoli e dei contenuti.
In base a questa premessa, procederemo con la suddivisione dei consigli, tenendo conto del dispositivo utilizzato. Questo approccio è cruciale per assicurare un design responsive e accessibile su tutti i dispositivi.
Desktop
- Testo del corpo: Il consiglio è di mantenere le dimensioni intorno ai 16px-18px per garantire la leggibilità. È possibile aumentare leggermente le dimensioni per tipi di carattere più espressivi che, in dimensioni più piccole, risultano difficili da leggere.
- Intestazioni: Le intestazioni, soprattutto quelle più piccole (H6) dovrebbero essere circa il doppio delle dimensioni del testo del corpo per creare un contrasto visivo. Ad esempio, se il testo del corpo è di 16px, le intestazioni potrebbero essere di circa 32px.
Dispositivi mobili (tablet e telefono cellulare)
- Testo del corpo: Le dimensioni dovrebbero essere almeno di 16px per garantire la leggibilità su schermi più piccoli. Dal punto di vista del mobile, è sempre preferibile optare per una dimensione maggiore, anche di poco, in modo da favorire la lettura anche agli utenti con difficoltà visive.
- Intestazioni: Anche qui, dovrebbero essere più grandi del testo del corpo, ma proporzionate alle dimensioni dello schermo del dispositivo. Sebbene sia importante creare un distacco tra il font del corpo e quello dei titoli, non vogliamo che essi siano troppo grandi rispetto alle dimensioni dello schermo di uno smartphone.

Strumenti utili per la tipografia web
Esistono numerosi strumenti e risorse disponibili per semplificare il processo di progettazione responsive.
Alcuni di questi, i più utili, sono:
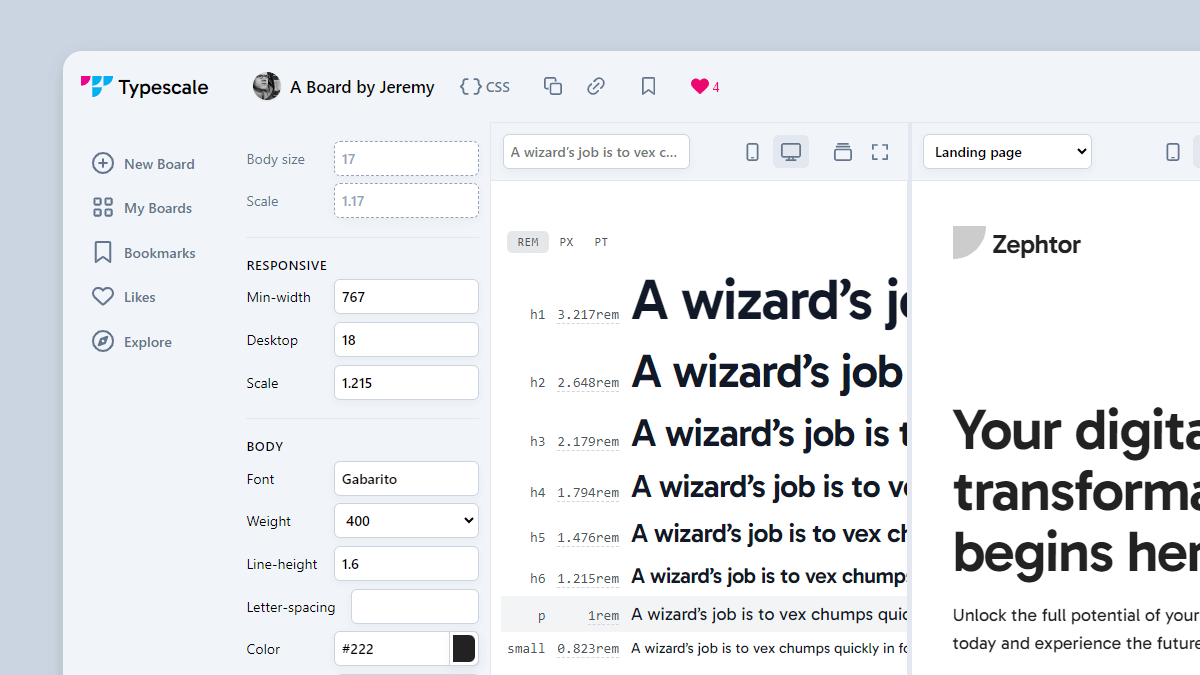
- Typescale: una volta scelta la grandezza del testo del corpo (in PX), questo tool ti fornirà le dimensioni ideali per tutti i tuoi titoli, dall’H1 all’H6.
- Fonts Ninja: questa estensione per Google Chrome ti consente di identificare tutte le informazioni riguardanti i font utilizzati su un determinato sito web, semplicemente selezionandoli con il mouse.
- Fontjoy: questo strumento aiuta molto nel trovare caratteri contrastanti ma complementari per produrre combinazioni innovative, creative e, soprattutto, non noiose.
Conclusioni
Scegliere le dimensioni del carattere appropriate è essenziale per garantire un’esperienza utente ottimale su tutti i dispositivi. Con una comprensione delle diverse unità di misura e delle best practice legate alla scelta delle dimensioni dei font per il web, potrai creare siti web che siano belli e facili da leggere su desktop e dispositivi mobili.



